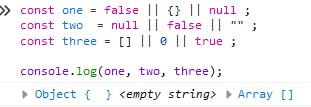
const one = false || {} || null ;
const two = null || false || "" ;
const three = [] || 0 || true ;
console.log(one, two, three);
Before jumping into the solution, first let's understand what is in this problem.
The short circuiting of logical operators has a lot to do with this problem, If you do not know about short circuiting read here EJS .
The "||" operator returns a value when any one of the value on either side is true. But it doesn't have to always check both values, instead it checks for one true value. Starting from left, if the value equates to true then it returns true without wasting time on evaluating the other value. This is the basic principle of short circuiting for "||" operator.
Now in the problem statement we have different sets of values which in-turn are different data types.
At this point we are not certain which data type returns true and false. In JavaScript we have few values which returns Falsy other than these, most of them returns true.
The following values returns false when checked with conditional statements false, zero(0), null, undefined, empty-string("") and NaN are evaluated to false.
Back to our problem statement,
On the line one, we have false on the left side(|| evaluates from left to right) which evaluates to falsy, now "||" operator looks for the value on the right which is a empty object. Now this does not fall under falsy category So it evaluates to true. Now the "or" operator has truthy value so it returns {}.
On the second line, surprisingly we have null, false and empty string("") which are falsy values, if all the values are false what should it return, undefined? for these type of scenarios "or" operator has back-up plan. When all values in a "or" statement are falsy it returns the last evaluated value. According to this the obvious choice for second line is the last value which is an empty-string("").
On the third line , we have empty array[], zero(0) and true. Since empty array is a truthy value and the "or" operator needs only one true evaluation, it immediately returns that value. In the third expression the value of variable three is an empty array[].
Now we have all the values assigned to variables defined in the problem and when we run this we get the following:

Note:
Try changing the values and their respective positions for better understanding.
Conclusion
The "||" operator follows short circuit evaluation and doesn't evaluate entire expression.
The "||" operator evaluates from left to right for true, wherever it finds, it returns that value.
In case the entire expression has falsy values it returns the last evaluated value in the expression.